Koha How-To
Coverflow Blog Post Update
Add a Coverflow to Your OPAC!
In an earlier post, Kyle showcased the functionality of his coverflow plugin. Since then it has become one of the most requested plugins on our partner’s sites. The plugin is very easy to set up and provides a great amount of flexibility. In this post, I want to highlight some of the things the plugin can do and some of the options for setting it up.
The three main things to decide are:
- What items the coverflow should show.
- Where the coverflow should be placed.
- How many coverflows you want.
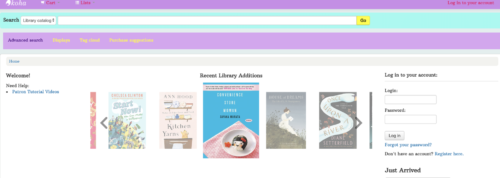
An Example of an OPAC Coverflow

Choosing Items to Display in Coverflow
Kyle’s post mentions that the plugin chooses covers based on a report created in the Koha reports module. The standard report we use chooses 7 items acquired in the past 30 days:
SELECT b.biblionumber, SUBSTRING_INDEX(m.isbn, ‘ ‘, 1) AS isbn, b.title
FROM items i
LEFT JOIN biblioitems m USING (biblioitemnumber)
LEFT JOIN biblio b ON (i.biblionumber=b.biblionumber)
WHERE DATE_SUB(CURDATE(),INTERVAL 30 DAY) <= i.dateaccessioned AND m.isbn IS NOT NULL AND m.isbn != ”
ORDER BY rand()
LIMIT 7
That report can be easily tweaked to select only items from given shelving locations, collection codes, etc.
At this time the plugin cannot look up covers by UPC, so we usually weed out things like DVDs that might not have an ISBN
Another option is to handpick the titles by adding them to a list, we then point the report to pull from that list:
SELECT biblionumber, SUBSTRING_INDEX(isbn, ‘ ‘, 1) AS isbn, title
FROM virtualshelfcontents
LEFT JOIN biblio USING (biblionumber)
LEFT JOIN biblioitems USING (biblionumber)
WHERE shelfnumber=2673
This gives the ability to add or remove items whenever you wish, and create custom coverflows by topic (Summer reading, holiday-themed, staff picks, etc).
Another advantage to using lists is that the coverflow can’t currently exclude items without covers. What we can do is replace the generic ‘Cover Image Not Available’ with a custom image for your library, lists allow you to simply remove titles that have no cover
Note, that with whatever option you choose you can have the results ordered or random and you can display as many or few items as you wish (though too many might impact performance).
Where to Display this Coverflow
Generally, the plugin goes in the OpacMainUserBlock, either above or below other content. This can be seen on the ByWater Demo site.
Note: If you are on Koha version 20.05 or greater the OpacMainUserBlock will not exist. This HTML content area as been moved to the Koha News Tool an can be accessed by going to Koha -> Tools -> News. You can read more about the move to the News Tool here.

There are other options though, Peddie adds the coverflow to the right navigation bar: Peddie School

You can put the coverflow into any HTML area of Koha, it can be used in a footer and displayed on every page throughout the OPAC.
Multiple Coverflows
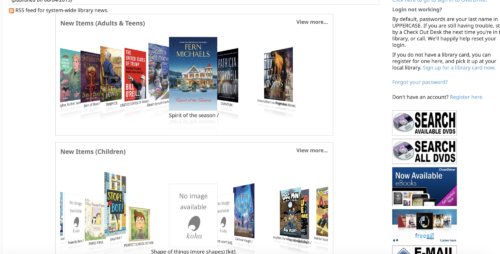
Another option available is to choose to have several coverflows active on your site. You can see on CIN’s website that they have several different coverflows, it also highlights the flexibility of the reports that can be created (and you can see their custom ‘loading’ image).
To accomplish this, one can simply choose more reports, adding them to the plugin configuration, and adding html divs for the coverflows as explained in Kyle’s post. The second example uses the jQuery Tabs UI to change between coverflows. It requires setting up multiple coverflow in the plugin and then adding the code below:
In the system preference: opacuserjs add the call to jQuery UI Tabs:
$(function() {
$( "#tabs" ).tabs();
});
In OpacMainUserBlock add a list of tabs that you can switch between and the set of <div>’s that contain the coverflows by name:
<div id="tabs">
<ul>
<li><a href="#tabs-1">New Releases</a></li>
<li><a href="#tabs-2">Adult Fiction</a></li>
<li><a href="#tabs-3">Adult Non-Fiction</a></li>
<li><a href="#tabs-4">Young Adult</a></li>
<li><a href="#tabs-5">Juvenile</a></li>
<li><a href="#tabs-6">Audiobooks</a></li>
</ul>
<div id="tabs-1">
<div id="coverflow-new"></div>
</div>
<div id="tabs-2">
<div id="coverflow-fiction"></div>
</div>
<div id="tabs-3">
<div id="coverflow-nf"></div>
</div>
<div id="tabs-4">
<div id="coverflow-ya"></div>
</div>
<div id="tabs-5">
<div id="coverflow-juv"></div>
</div>
<div id="tabs-6">
<div id="coverflow-audio"></div>
</div>
</div>

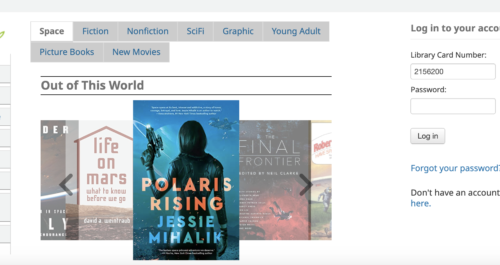
HMCPL libraries also wanted multiple coverflows, but rather than displaying them all at once, they set up a tab menu to allow selection of coverflows by topic.

Customization
Those are the main current features and abilities, but let us know what you are looking for and we can see what can be done, or what might be a good development to fund t improve the coverflow for all. I look forward to hearing what other ways people have used the coverflow, or what creative things you ask us to do next.
There is also a current patch in the works to build the coverflow in to Koha, so make sure to add comments there and let the developers know what features you want to see brought over and where you might like to see improvements: [10756].
One last note, the coverflow has had some upgrades, the current version is v2.4.29 – this is to be used if you are on Koha v18.11.x or higher. If you are on Koha v18.05.x or lower you should use v2.4.24.
All versions can be downloaded here:
https://github.com/bywatersolutions/koha-plugin-coverflow
Read more by Nick Clemens

